19 May is Global Accessibility Awareness Day (GAAD); a day to get everyone talking, thinking and learning about digital access and inclusion of the more than one billion people globally and 4.4 million Australians that live with disability. Of those in Australia, 600,000 have a vision impairment, over 2 million have hearing issues, and at least 10-15% of the population have learning difficulties or are neurodiverse. Even an idealized ‘healthy’ person, someone with great sight, hearing and mobility, who can read and write effortlessly, can multitask and easier learn complex system and is fully functional all of the time makes up less than 50% of the population. All these levels of ability (and more) are classified under the disability tag when it comes to digital product accessibility, and every day these people access services online.
It is a social and collective responsibility to create products that are physically, cognitively, and emotionally appropriate for all or 'accessible'. The online experiences with web-based services, content and other digital products of those living with disability should ideally match their counterparts that do not live with a disability. But the number of those requiring accessibility functionality extends beyond those permanently living with disability. There are many users that have needs as a result of temporary or environmental factors such as those that wear glasses or are colour blind, have a broken wrist or ear infection, live in a noisy environment or have a terrible internet connection, are on the move or a busy, or have levels of cognitive impairment from severe to simply distracted. Given the high number of people likely to be impacted and benefit from a better digital experience, it leads to the question; how can we, as user experience (UX) designers, ensure accessibility, promote inclusion and deliver a sense of belonging for all? We start with user experience by design with a focus on inclusive design.
Inclusive Design
Inclusive design is the methodology used to ensure that we build experiences that are relevant and inclusive to all users. One phrase UX designers regularly use is “Solve for one, extend to many” but what does this mean?
The goal for UX designers is to create a fit-for-purpose digital product that meets the needs of the client and provides a meaningful, relevant, visually pleasing, easy to use and engaging experience to many. Inclusive design puts you ahead of the curve for best practices for accessibility with most of our standards in use today originally starting as inclusive design adaptions. A great real-world example of this is the WCAG 2.1 which incorporates;
- natural information such as text, images, and sounds and;
- code or markup that defines the structure, presentation, etc.
WCAG 2.1 is globally accepted and just one of the sets of guidelines and best practices we use as UX designers to ensure accessibility for inclusiveness. As a result of this type of design thinking, we can create a user interface that is empathetic and accessible.
Designing for Accessibility with POUR
When considering those that would benefit from improved functionality and accessibility, I’m sure you can see yourself or a loved one in one or more of those categories mentioned, even if only temporarily. Why wouldn’t we want this large group of users to have the opportunity to engage with our website or apps? If we ignore the needs of this group we are missing out of the opportunity to increase user satisfaction and broaden our audience.
There are many design patterns and established best practice rules in WCAG 2.1 that we can cover but the POUR principles are a great place to start. These principles define four qualities of an accessible experience and they are at the foundation of the Web Content Accessibility Guidelines (WCAG). POUR principals encourage us to ask the right questions to get to an inclusive design.
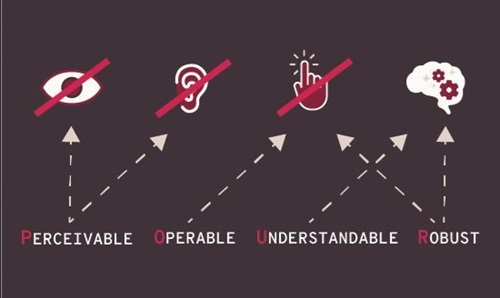
POUR stands for Perceivable, Operable, Understandable and Robust and we touch on each below;
- Perceivable: Can the digital content be interpreted or processed effortlessly and in different ways?
- Operable: Can the digital product function and be controlled with ease and without confusion?
- Understandable: Can a user understand how the interface functions and the information within?
- Robust: Is the digital product compatible with different assistive technologies and devices?
.
When considering these questions, we do it through the lens of inclusive design thinking and the experiences we can provide to the user. Here are four types of experiences that can positively affect (improve or assist users) just by making smarter and more inclusive design decisions;
- Visual Experience: This includes shapes, colours, contrasts, text styles — all the graphic elements of the product’s interface.
- Hearing Experience: This refers to sounds produced when interacting with the product, their volume, and clarity.
- Cognitive Experience: This describes the time a user spends interpreting the interface and how much attention and mental power is needed to use it.
- Motor Experience: This includes all the actions and movements needed to perform a task or interact with the product.
Our Responsibility
As mentioned, it is our social and collective responsibility to create products that are physically, cognitively, and emotionally appropriate for all and as UX designers in particular, we should consider the different types of experiences and ask inclusive design questions.
The key to creating accessibility is not to compromise on functionality or features, or to constrain aesthetic appeal, but to make functional and creative experiences that are inclusive and provide belonging. When empathy and accessibility are used as core design principles, we can create incredible digital products and build experiences that are relevant and inclusive to all.