As an Adult Fan of Lego (AFOL) I am part of a community that embraces what some may think of as a child’s toy, to build and create within the confines of the Lego system. It’s my hobby and a significant creative outlet. As a developer, I can see the parallels between the science, engineering and art of Lego and software development.
Over the years people have tried to fit software development into various paradigms, from science to engineering or even as an art.
Is Software Development a science? Yes, in that it can be studied, measured, quantified. You can run experiments and explore problems, even make discoveries. However that only considers the low level of bits and bytes, algorithms, computability, and O(f(…)) of functions. However, this view misses the higher levels of abstraction, where all of that hits the real world.
How about engineering? It is an applied science. There's design involved, it looks at real world interactions, yet rigour is maintained. Although in software engineering testing is much cheaper than engineering with physical objects. We can and do exactly what Calvin’s dad suggests here:
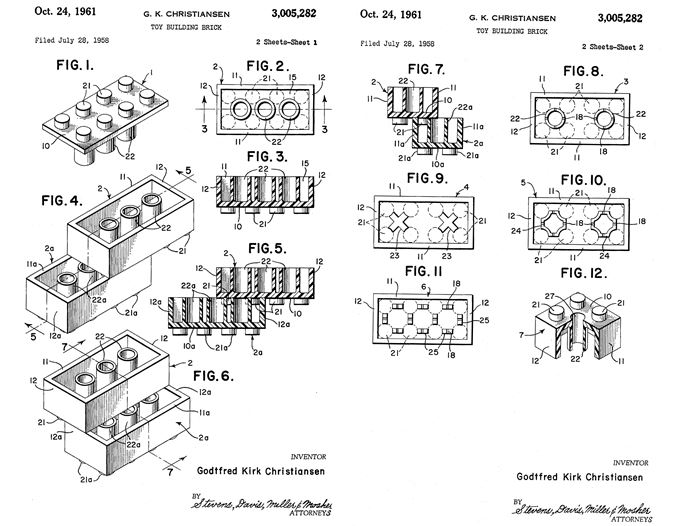
Figure 1: https://patents.google.com/patent/US3005282A/en
Yet engineering view is still lacking something. With software we aren't creating mass produced items, everything we make is bespoke, hand crafted and tailored to specific user requirements ("move that button up 6 pixels and change the font to something more commanding!")
This leads us to look at software development as an art, or craft. As with art, aesthetics plays a big part in development, and not just in the user interface. I’ll often refer to "ugly", "elegant", or, even, "pretty" code. ”Ugly" code may work just as well as something that is "elegant". It may even be more maintainable, but it is not as satisfying. Like art in real life, it’s hard to describe, but you know it when you see it.
I would say it’s not an "either/or" thing. Software development is all these things. It’s here that I see the parallels with Lego.
Like code, Lego is based on a series of basic parts, bricks and pieces, tied together with a standard geometry: studs fit into holes, clips attach to poles, three stacked plates equal one brick. In code we have the basic language constructs, the geometry of the code, and then we have packages and libraries, the bricks and pieces (Figure 2).
Figure 2: https://patents.google.com/patent/US3005282A/en
You can approach the combination of these in many ways. With Lego people tend to start with buying sets with detailed instructions. It’s fun and satisfying – if you follow the instructions you have a little (or not so little) plastic model. Similarly, with code, you go through the demos and tutorials, you end up with something that works. This gives you a basic idea of how things should fit together.
Often this is more than enough to get the job done. You've built up the final thing, all the parts are there, and you’ve tested it. In Lego: it doesn't fall down, the moveable parts move as planned and it solves the problem at hand. In code: the additional functionality is there, it’s tested and can be deployed, but it might not be particularly inspiring or satisfying (Figure 3).
Figure 3: Simple Lego house
Other times you have a larger build, more complex instructions/requirements. You follow that through and you have a much bigger and more complex final creation. There’s more creativity, more insights on how to extend things, but you can go even further (Figure 4).
Figure 4: From Lego Creator Modular Pet Shop 10218
As a developer I find the next step, the creative work, very satisfying. As an AFOL I still build my share of sets, but nowadays I get much more out of building a MOC (“my own creation” in AFOL parlance). In code, it’s always our “own creation”, but if we’re only clicking the pieces together as intended then we can miss some possibilities.
When I pick up a Lego piece I can see how it's supposed to be used, how it fits in with the rest, but I also look at the overall shape and wonder "What else can I use this for? Can I fit this with another part and what does that let me achieve?" When I pick up a piece of tech I have the same approach:
- Look at its shape:
1. How does it connect?
2. Does it have a nice shape?
3. Does it have connectors that provide opportunities to attach it to things in other ways? - Look at its function:
1. Does it have useful side effects?
2. How does it behave at different levels of abstraction? - Try using it in a slightly novel way.
- How far can you push it before it breaks? (in Lego stress or snap the plastic)
- Even if it does go together: is it stable? Is it elegant? Is it ugly?
At this point it's easy to look for an excuse to use the new piece in the "real world." That's when you wait for an opportunity, now you've seen the possibility it's just another part of your technique portfolio.
This is where the analogy breaks down. With Lego I can, and often do, make something just to use that new technique, because it's my hobby so I can make an entire build about the one thing. Figure 5 is just an example of me playing around with a new technique buzzing around the AFOL community, called “tensegrity”, where you make something that looks like it shouldn’t stay up.
Figure 5: Tensegrity example
As a professional developer I don’t have the luxury to just build for the sake of it. I need to solve a client’s problem. This shiny new tool or technique might not be a good fit. Even if it does fit the problem, it might not be a good fit for the team, it’s got to be maintainable and understandable.
Ultimately both software and Lego can be creative endeavours: there are technical challenges to overcome, and the whole thing has to work and form a cohesive whole. Hopefully, you will end up with something that delivers, even surpasses, user expectations. Combining things in new and interesting ways can really lift an application (as long as you aren’t doing it for its own sake) and take it to the next level. It can also satisfy that creative urge that we, as developers, have.
So, perhaps, the next time you’re considering a solution, it's worth clicking the building blocks together in some interesting new ways (Figure 6) and don't just put things together they way you’re "supposed to"... in coding as well as Lego.
Figure 6: Adventures in Reading MOC
All Lego photos are my own and of my own collection. Figure 4 is the only one built following instructions for a set. Figure 6 was built as an entry for a competition in which entries had to fit within a 16x16 stud plate. I tied for 1st, but lost the popular vote. Watching the review of this build was a highlight of my AFOL career. Video of the competition entries are here with my build appearing at the 42 minute mark.
Written by Diversus Senior Technical Consultant.